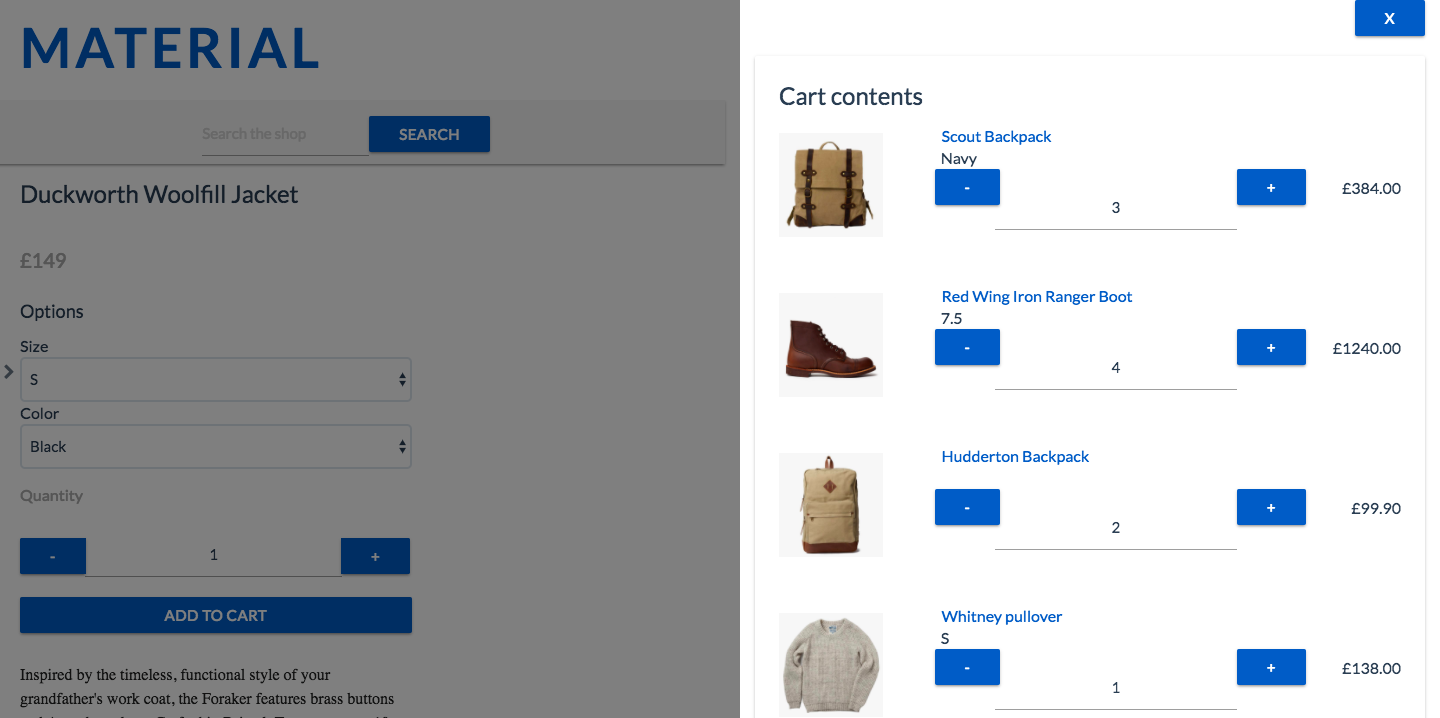
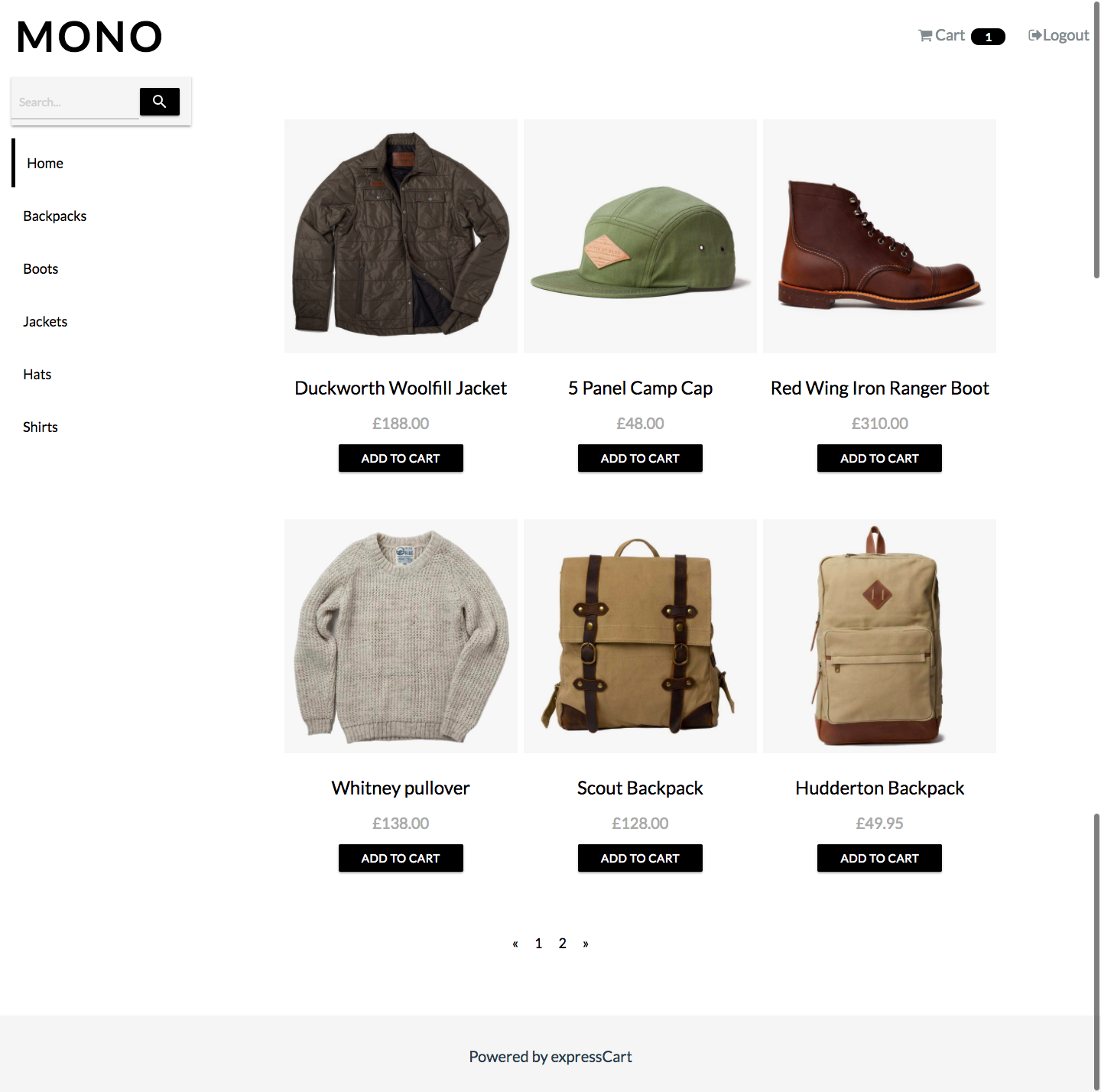
Added a new theme called "Mono"
parent
7b617bcb30
commit
2ded224d5b
|
|
@ -64,6 +64,8 @@ Admin page
|
|||
Popout cart
|
||||

|
||||
|
||||
Great themes
|
||||

|
||||
|
||||
##### CSS
|
||||
|
||||
|
|
|
|||
9
app.js
9
app.js
|
|
@ -92,6 +92,15 @@ handlebars = handlebars.create({
|
|||
|
||||
return'col-md-6 col-xl-6 col m6 xl6 product-item';
|
||||
},
|
||||
menuMatch: function(title, search){
|
||||
if(!title || !search){
|
||||
return'';
|
||||
}
|
||||
if(title.toLowerCase().startsWith(search.toLowerCase())){
|
||||
return'class="navActive"';
|
||||
}
|
||||
return'';
|
||||
},
|
||||
getTheme: function(view){
|
||||
return`themes/${config.theme}/${view}`;
|
||||
},
|
||||
|
|
|
|||
|
|
@ -24,6 +24,7 @@
|
|||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.20.2/codemirror.min.css" />
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tokenfield/0.12.0/css/bootstrap-tokenfield.min.css">
|
||||
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
|
||||
<link rel="stylesheet" href="/stylesheets/codemirror-style.min.css">
|
||||
<link rel="stylesheet" href="/stylesheets/style{{config.env}}.css">
|
||||
{{#if admin}}
|
||||
|
|
|
|||
|
|
@ -6,8 +6,8 @@
|
|||
<li {{#unless searchTerm}}class="navActive"{{/unless}}><a href="/">Home</a></li>
|
||||
{{#each menu.items}}
|
||||
<li
|
||||
{{#ifCond (toLower this.title) '==' (toLower @root.searchTerm)}}class="navActive"{{/ifCond}}
|
||||
{{#ifCond (toLower this.title) '==' @root.title}}class="navActive"{{/ifCond}}>
|
||||
{{#menuMatch this.title @root.searchTerm}}{{/menuMatch}}
|
||||
{{#menuMatch this.title @root.title}}{{/menuMatch}}>
|
||||
<a href="{{this.link}}">{{this.title}}</a>
|
||||
</li>
|
||||
{{/each}}
|
||||
|
|
|
|||
|
|
@ -5,8 +5,8 @@
|
|||
<li {{#unless searchTerm}}class="navActive"{{/unless}}><a href="/">Home</a></li>
|
||||
{{#each menu.items}}
|
||||
<li
|
||||
{{#ifCond (toLower this.title) '==' (toLower @root.searchTerm)}}class="navActive"{{/ifCond}}
|
||||
{{#ifCond (toLower this.title) '==' @root.title}}class="navActive"{{/ifCond}}>
|
||||
{{#menuMatch this.title @root.searchTerm}}{{/menuMatch}}
|
||||
{{#menuMatch this.title @root.title}}{{/menuMatch}}>
|
||||
<a href="{{this.link}}">{{this.title}}</a>
|
||||
</li>
|
||||
{{/each}}
|
||||
|
|
|
|||
|
|
@ -0,0 +1,92 @@
|
|||
<div class="row">
|
||||
<div class="col s12">
|
||||
{{#if pageCloseBtn}}
|
||||
<div class="row {{checkout}}">
|
||||
<div class="col l12 text-right">
|
||||
<button class="pushy-link btn waves-effect waves-light black" type="button">X</button>
|
||||
</div>
|
||||
</div>
|
||||
{{/if}}
|
||||
<div class="card">
|
||||
<div class="card-content">
|
||||
<span class="card-title">Cart contents</span>
|
||||
{{#each session.cart}}
|
||||
<div class="row cart-row">
|
||||
<div class="col s4 m2">
|
||||
{{#if productImage}}
|
||||
<img class="img-responsive" src="{{this.productImage}}" alt="{{this.title}} product image"> {{else}}
|
||||
<img class="img-responsive" src="/uploads/placeholder.png" alt="{{this.title}} product image"> {{/if}}
|
||||
</div>
|
||||
<div class="cart-item-row col s12 m7 offset-m1">
|
||||
<p>
|
||||
<a class="cart-link" href="/product/{{this.link}}">{{this.title}}</a>
|
||||
</p>
|
||||
<p>
|
||||
{{#each this.options}} {{#if @last}} {{this}} {{else}} {{this}} / {{/if}} {{/each}}
|
||||
</p>
|
||||
<p>
|
||||
|
||||
<div class="col s12 no-pad-left">
|
||||
<span class="col s2">
|
||||
<button class="btn waves-effect waves-light black btn-qty-minus" type="button">-</button>
|
||||
</span>
|
||||
<div class="input-field col s8">
|
||||
<input type="number" class="cart-product-quantity text-center" data-id="{{this.productId}}" id="{{@key}}" maxlength="2" value="{{this.quantity}}">
|
||||
</div>
|
||||
<span class="col s2">
|
||||
<button class="btn waves-effect waves-light black btn-qty-add" type="button">+</button>
|
||||
</span>
|
||||
</div>
|
||||
</p>
|
||||
</div>
|
||||
<div class="col s12 l2 cart-item-row text-right no-pad-right">
|
||||
<strong>{{currencySymbol ../config.currencySymbol}}{{formatAmount this.totalItemPrice}}</strong>
|
||||
</div>
|
||||
</div>
|
||||
{{/each}}
|
||||
{{#if session.cart}}
|
||||
<div class="row">
|
||||
<div class="cart-contents-shipping col s12 no-pad-right">
|
||||
{{#ifCond session.shippingCostApplied '===' true}}
|
||||
<div class="text-right">
|
||||
Shipping:
|
||||
<strong>{{currencySymbol config.currencySymbol}}{{formatAmount config.flatShipping}}</strong>
|
||||
</div>
|
||||
{{else}}
|
||||
<div class="text-right">
|
||||
Shipping:
|
||||
<strong>FREE</strong>
|
||||
</div>
|
||||
{{/ifCond}}
|
||||
<div class="text-right">
|
||||
Total:
|
||||
<strong>{{currencySymbol config.currencySymbol}}{{formatAmount session.totalCartAmount}}</strong>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{else}}
|
||||
<div class="row">
|
||||
<div class="cart-contents-shipping col m12 no-pad-right">
|
||||
Cart empty
|
||||
</div>
|
||||
</div>
|
||||
{{/if}}
|
||||
</div>
|
||||
</div>
|
||||
<div class="row">
|
||||
{{#if session.cart}}
|
||||
<div class="col s6 align-right">
|
||||
<button class="btn waves-effect waves-light red darken-3" id="empty-cart" type="button">Empty cart</button>
|
||||
</div>
|
||||
{{#ifCond page '!=' 'pay'}}
|
||||
<div class="text-right align-right col s6">
|
||||
{{#ifCond page '==' 'checkout'}}
|
||||
<a href="/pay" class="btn waves-effect waves-light black">Pay now</a>
|
||||
{{else}}
|
||||
<a href="/checkout" class="btn waves-effect waves-light black">Checkout</a>
|
||||
{{/ifCond}}
|
||||
</div>
|
||||
{{/ifCond}} {{/if}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,5 @@
|
|||
<div class="col m8 offset-m2 s12">
|
||||
<div id="cart">
|
||||
{{> themes/Mono/cart}}
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,24 @@
|
|||
<nav class="col m2 navbarMenuWrapper">
|
||||
<div class="nav-wrapper">
|
||||
<div class="col m12 navbarMenu">
|
||||
<ul>
|
||||
<li>
|
||||
<div class="col m8">
|
||||
<input type="text" name="frm_search" id="frm_search" class="input-field" placeholder="Search...">
|
||||
</div>
|
||||
<div class="col m4">
|
||||
<a class="col m8 waves-effect waves-light btn black right" id="btn_search"><i class="material-icons white-text">search</i></a>
|
||||
</div>
|
||||
</li>
|
||||
<li {{#unless searchTerm}}class="navActive"{{/unless}}><a href="/">Home</a></li>
|
||||
{{#each menu.items}}
|
||||
<li
|
||||
{{#menuMatch this.title @root.searchTerm}}{{/menuMatch}}
|
||||
{{#menuMatch this.title @root.title}}{{/menuMatch}}>
|
||||
<a href="{{this.link}}">{{this.title}}</a>
|
||||
</li>
|
||||
{{/each}}
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</nav>
|
||||
|
|
@ -0,0 +1,70 @@
|
|||
{{> themes/Mono/front-menu}}
|
||||
<div class="productsWrapper col m8 offset-m1">
|
||||
{{#if filtered}}
|
||||
<div class="product-layout col m12">
|
||||
{{#if menuLink}}
|
||||
<h4>Category: <strong>{{menuLink.title}}</strong></h4>
|
||||
{{else}}
|
||||
<h4>Search results: <strong>{{searchTerm}}</strong></h4>
|
||||
{{/if}}
|
||||
</div>
|
||||
{{/if}}
|
||||
<div class="row product-layout">
|
||||
{{#ifCond results.length '==' 0}}
|
||||
<div class="col m12">
|
||||
<p class="text-danger">No products found</p>
|
||||
</div>
|
||||
{{/ifCond}}
|
||||
{{#each results}}
|
||||
<div class="{{perRowClass ../config.productsPerRow}}">
|
||||
<div class="thumbnail">
|
||||
{{#if productPermalink}}
|
||||
<div class="product_wrapper">
|
||||
<a href="/product/{{this.productPermalink}}">
|
||||
<div class="vertical-center thumbnail-image-container">
|
||||
{{#if productImage}}
|
||||
<img class="img-responsive" src="{{this.productImage}}" alt="...">
|
||||
{{else}}
|
||||
<img class="img-responsive" src="/uploads/placeholder.png" alt="...">
|
||||
{{/if}}
|
||||
</div>
|
||||
<h3 class="product-title product-title-home top-pad-10">
|
||||
{{this.productTitle}}
|
||||
</h3>
|
||||
</a>
|
||||
</div>
|
||||
{{else}}
|
||||
<a href="/product/{{this._id}}">
|
||||
<div class="vertical-center thumbnail-image-container">
|
||||
{{#if productImage}}
|
||||
<img class="img-responsive" src="{{this.productImage}}" alt="...">
|
||||
{{else}}
|
||||
<img class="img-responsive" src="/uploads/placeholder.png" alt="...">
|
||||
{{/if}}
|
||||
</div>
|
||||
<h3 class="product-title product-title-home top-pad-10">
|
||||
{{this.productTitle}}
|
||||
</h3>
|
||||
</a>
|
||||
{{/if}}
|
||||
<h3 class="product-price text-center">
|
||||
{{currencySymbol ../config.currencySymbol}}{{formatAmount productPrice}}
|
||||
</h3>
|
||||
<p class="text-center">
|
||||
<a class="btn waves-effect waves-light black add-to-cart" data-id="{{this._id}}" data-link="{{this.productPermalink}}" data-has-options="{{checkProductOptions this.productOptions}}" role="button">Add to cart</a>
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
{{/each}}
|
||||
</div>
|
||||
</div>
|
||||
<input type="hidden" id="productsPerPage" value="{{productsPerPage}}" >
|
||||
<input type="hidden" id="pageNum" value="{{pageNum}}">
|
||||
<input type="hidden" id="totalProductCount" value="{{totalProductCount}}">
|
||||
<input type="hidden" id="paginateUrl" value="{{paginateUrl}}">
|
||||
<input type="hidden" id="searchTerm" value="{{searchTerm}}">
|
||||
<div class="row">
|
||||
<div class="col s12">
|
||||
<div id="pager" class="text-center"></div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,8 @@
|
|||
{{> themes/Mono/front-menu}}
|
||||
<div class="row">
|
||||
<div class="col m8 offset-m2 col l8 offset-l2">
|
||||
<div class="pagelayout-wrapper">
|
||||
{{{page.pageContent}}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,66 @@
|
|||
<div class="col xl10 offset-xl1 s12">
|
||||
<div class="row">
|
||||
{{#if paymentMessage}}
|
||||
<p class="text-danger text-center">{{paymentMessage}}</p>
|
||||
{{/if}}
|
||||
<div class="col m4">
|
||||
<div class="card">
|
||||
<div class="card-content">
|
||||
<div class="row">
|
||||
<span class="card-title">Customer details</span>
|
||||
{{#unless session.customer}}
|
||||
<p>Existing customer</p>
|
||||
<div class="input-field col s12">
|
||||
<input type="email" id="customerLoginEmail" name="loginEmail" minlength="5" placeholder="Email address" required>
|
||||
</div>
|
||||
<div class="input-field col s12">
|
||||
<input type="password" class="form-control" id="customerLoginPassword" name="loginPassword" minlength="5" placeholder="Password" required>
|
||||
</div>
|
||||
<div class="input-field col s12 m6">
|
||||
<a href="/customer/forgotten" class="btn waves-effect waves-light black pull-left">Forgotten</a>
|
||||
</div>
|
||||
<div class="input-field col s12 m6">
|
||||
<button id="customerLogin" class="btn waves-effect waves-light black pull-right" type="submit">Login</button>
|
||||
</div>
|
||||
{{/unless}}
|
||||
{{#if session.customer}}
|
||||
<div class="col s12">
|
||||
<button id="customerLogout" class="btn waves-effect waves-light black pull-right">Change customer</button>
|
||||
</div>
|
||||
{{/if}}
|
||||
<form id="shipping-form" class="shipping-form" action="/{{config.paymentGateway}}/checkout_action" method="post" role="form" data-toggle="validator" novalidate="false">
|
||||
{{> themes/Mono/shipping-form}}
|
||||
{{#if session.customer}}
|
||||
{{#ifCond config.paymentGateway '==' 'paypal'}}
|
||||
{{> payments/paypal}}
|
||||
{{/ifCond}}
|
||||
{{/if}}
|
||||
{{#unless session.customer}}
|
||||
<div class="col s12">
|
||||
<p class="text-muted">Enter a password to create an account for next time</p>
|
||||
<div class="input-field col s12">
|
||||
<input type="password" class="form-control customerDetails" id="newCustomerPassword" name="newCustomerPassword" placeholder="Password" required>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col s12">
|
||||
<a id="createCustomerAccount" class="btn waves-effect waves-light black pull-right">Create account</a>
|
||||
</div>
|
||||
{{/unless}}
|
||||
</form>
|
||||
{{#if session.customer}}
|
||||
{{#ifCond config.paymentGateway '==' 'stripe'}}
|
||||
{{> partials/payments/stripe}}
|
||||
{{/ifCond}}
|
||||
{{#ifCond config.paymentGateway '==' 'authorizenet'}}
|
||||
{{> partials/payments/authorizenet}}
|
||||
{{/ifCond}}
|
||||
{{/if}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div id="cart" class="col-md-7 col m7 offset-m1">
|
||||
{{> themes/Mono/cart}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,21 @@
|
|||
<div class="col s12 xl8 offset-xl2">
|
||||
<div class="row">
|
||||
<div class="text-center col m10 offset-m1">
|
||||
{{#ifCond result.orderStatus '==' 'Paid'}}
|
||||
<h2 class="text-success">Your payment has been successfully processed</h2>
|
||||
{{else}}
|
||||
<h2 class="text-danger">Your payment has failed. Please try again or contact us.</h2>
|
||||
{{/ifCond}}
|
||||
{{#if result}}
|
||||
<div>
|
||||
<p><strong>Order ID:</strong> {{result._id}}</p>
|
||||
<p><strong>Payment ID:</strong> {{result.orderPaymentId}}</p>
|
||||
</div>
|
||||
{{/if}}
|
||||
{{#ifCond result.orderStatus '==' 'Paid'}}
|
||||
<h3 class="text-warning">Please retain the details above as a reference of payment.</h3>
|
||||
{{/ifCond}}
|
||||
<a href="/" class="btn waves-effect waves-light black">Home</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,87 @@
|
|||
{{> themes/Mono/front-menu}}
|
||||
<div class="product-layout s12 col m8 offset-m1">
|
||||
<div class="row">
|
||||
<div class="col s12 m6 pull-right">
|
||||
<div class="row">
|
||||
<h1 class="col s12 m10 product-title">{{result.productTitle}}</h1>
|
||||
<h4 class="col s12 m10 product-price">{{currencySymbol config.currencySymbol}}{{result.productPrice}}</h4>
|
||||
{{#if productOptions}}
|
||||
<h4 class="col s12 m10 product-option">Options</h4>
|
||||
<div class="col s12 m10">
|
||||
{{#each productOptions}}
|
||||
{{#ifCond this.optType '==' "select"}}
|
||||
<strong>{{this.optName}}</strong>
|
||||
<select name="opt-{{this.optName}}" class="form-control product-opt">
|
||||
{{#each this.optOptions}}
|
||||
<option value="{{this}}">{{this}}</option>
|
||||
{{/each}}
|
||||
</select>
|
||||
{{/ifCond}}
|
||||
{{#ifCond this.optType '==' "radio"}}
|
||||
{{#each this.optOptions}}
|
||||
<strong>{{this.optName}}</strong>
|
||||
<div class="radio">
|
||||
<label>
|
||||
<input type="radio" class="product-opt" name="opt-{{../this.optName}}" value="{{this}}">
|
||||
{{this}}
|
||||
</label>
|
||||
</div>
|
||||
{{/each}}
|
||||
{{/ifCond}}
|
||||
{{#ifCond this.optType '==' "checkbox"}}
|
||||
<div class="checkbox">
|
||||
<label>
|
||||
<input type="checkbox" class="product-opt" name="opt-{{../this.optName}}" value="{{this.optName}}"><strong>{{this.optName}}</strong>
|
||||
</label>
|
||||
</div>
|
||||
{{/ifCond}}
|
||||
{{/each}}
|
||||
</div>
|
||||
{{/if}}
|
||||
<div class="col s10 productOptions">
|
||||
<p class="product-option-text">Quantity</p>
|
||||
<div class="input-group">
|
||||
<span class="input-group-btn">
|
||||
<button class="btn waves-effect waves-light black qty-btn-minus" type="button">-</button>
|
||||
</span>
|
||||
<div class="input-field col s12">
|
||||
<input type="text" class="add-color text-center" id="product_quantity" maxlength="3" value="1">
|
||||
</div>
|
||||
<span class="input-group-btn">
|
||||
<button class="btn waves-effect waves-light black qty-btn-plus" type="button">+</button>
|
||||
</span>
|
||||
</div>
|
||||
</div>
|
||||
<div class="btnAddToCart">
|
||||
<button class="btn waves-effect waves-light black col s10 product-add-to-cart" type="button">Add to cart</button>
|
||||
</div>
|
||||
<div class="col s10 body_text">
|
||||
{{{productDescription}}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col s12 m6 pull-left">
|
||||
{{#if result.productImage}}
|
||||
<div class="title-image-container">
|
||||
<div class="image-prev image-button"> <i class="fa fa-chevron-left" aria-hidden="true"></i></div>
|
||||
<img src="{{result.productImage}}" id="product-title-image" class="product-title-image img-responsive materialboxed" alt="...">
|
||||
<div class="image-next image-button"> <i class="fa fa-chevron-right" aria-hidden="true"></i></div>
|
||||
</div>
|
||||
{{else}}
|
||||
<div class="title-image-container">
|
||||
<img src="/uploads/placeholder.png" id="product-title-image" class="product-title-image img-responsive" alt="...">
|
||||
</div>
|
||||
{{/if}}
|
||||
{{#ifCond images.length '>' 1}}
|
||||
<div class="product-image-container">
|
||||
{{#each images}}
|
||||
<div class="vertical-center top-pad-20 col s6 l6 xl6">
|
||||
<img src="{{this.path}}" class="thumbnail-image img-responsive">
|
||||
</div>
|
||||
{{/each}}
|
||||
</div>
|
||||
{{/ifCond}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<input type="hidden" id="productId" value="{{result._id}}">
|
||||
|
|
@ -0,0 +1,27 @@
|
|||
<div class="input-field col s12">
|
||||
<input type="email" class="customerDetails" id="shipEmail" name="shipEmail" minlength="5" placeholder="Email address" value="{{session.customer.email}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12 m6">
|
||||
<input type="text" class="customerDetails" id="shipFirstname" name="shipFirstname" placeholder="First name" value="{{session.customer.firstName}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12 m6">
|
||||
<input type="text" class="customerDetails" id="shipLastname" name="shipLastname" placeholder="Last name" value="{{session.customer.lastName}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12">
|
||||
<input type="text" class="customerDetails" id="shipAddr1" name="shipAddr1" placeholder="Address 1" value="{{session.customer.address1}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12">
|
||||
<input type="text" class="customerDetails" id="shipAddr2" name="shipAddr2" placeholder="Address 2 (optional)" value="{{session.customer.address1}}">
|
||||
</div>
|
||||
<div class="input-field col s12 m4">
|
||||
<input type="text" class="customerDetails" id="shipCountry" name="shipCountry" placeholder="Country" value="{{session.customer.country}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12 m4">
|
||||
<input type="text" class="customerDetails" id="shipState" name="shipState" placeholder="State" value="{{session.customer.state}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12 m4">
|
||||
<input type="text" class="customerDetails" id="shipPostcode" name="shipPostcode" placeholder="Post code" value="{{session.customer.postcode}}" required>
|
||||
</div>
|
||||
<div class="input-field col s12">
|
||||
<input type="number" class="customerDetails" id="shipPhoneNumber" name="shipPhoneNumber" placeholder="Phone number" value="{{session.customer.phone}}" required>
|
||||
</div>
|
||||
|
|
@ -0,0 +1,249 @@
|
|||
@import "https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css";
|
||||
|
||||
a {
|
||||
color: #000;
|
||||
}
|
||||
|
||||
.row .col {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
fieldset {
|
||||
border: none;
|
||||
}
|
||||
|
||||
.pagelayout-wrapper{
|
||||
padding-top: 30px;
|
||||
padding-bottom: 30px;
|
||||
}
|
||||
|
||||
.search-bar-input, #frm_search, .search-bar-input .btn{
|
||||
padding-top: 10px;
|
||||
height: 45px;
|
||||
}
|
||||
|
||||
#frm_search{
|
||||
color: #000;
|
||||
padding-left: 10px;
|
||||
}
|
||||
|
||||
input:not([type]):focus:not([readonly]), input[type=text]:not(.browser-default):focus:not([readonly]), input[type=password]:not(.browser-default):focus:not([readonly]), input[type=email]:not(.browser-default):focus:not([readonly]), input[type=url]:not(.browser-default):focus:not([readonly]), input[type=time]:not(.browser-default):focus:not([readonly]), input[type=date]:not(.browser-default):focus:not([readonly]), input[type=datetime]:not(.browser-default):focus:not([readonly]), input[type=datetime-local]:not(.browser-default):focus:not([readonly]), input[type=tel]:not(.browser-default):focus:not([readonly]), input[type=number]:not(.browser-default):focus:not([readonly]), input[type=search]:not(.browser-default):focus:not([readonly]), textarea.materialize-textarea:focus:not([readonly]){
|
||||
border-bottom: 1px solid #000;
|
||||
-webkit-box-shadow: 0 1px 0 0 #000;
|
||||
box-shadow: 0 1px 0 0 #000;
|
||||
}
|
||||
|
||||
input:not([type]):focus:not([readonly])+label, input[type=text]:not(.browser-default):focus:not([readonly])+label, input[type=password]:not(.browser-default):focus:not([readonly])+label, input[type=email]:not(.browser-default):focus:not([readonly])+label, input[type=url]:not(.browser-default):focus:not([readonly])+label, input[type=time]:not(.browser-default):focus:not([readonly])+label, input[type=date]:not(.browser-default):focus:not([readonly])+label, input[type=datetime]:not(.browser-default):focus:not([readonly])+label, input[type=datetime-local]:not(.browser-default):focus:not([readonly])+label, input[type=tel]:not(.browser-default):focus:not([readonly])+label, input[type=number]:not(.browser-default):focus:not([readonly])+label, input[type=search]:not(.browser-default):focus:not([readonly])+label, textarea.materialize-textarea:focus:not([readonly])+label {
|
||||
color: #000;
|
||||
}
|
||||
|
||||
.searchMenuLocation-side {
|
||||
padding-right: 0;
|
||||
}
|
||||
|
||||
.productsWrapper{
|
||||
padding-right: 10px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
|
||||
.cart-body{
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
.searchBarWrapper{
|
||||
padding-right: 0;
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
.content-body {
|
||||
margin-bottom: 100px;
|
||||
}
|
||||
|
||||
.footer{
|
||||
padding-top: 0;
|
||||
}
|
||||
|
||||
.footer h4{
|
||||
padding-top: 25px;
|
||||
font-size: 20px;
|
||||
}
|
||||
|
||||
.product-price {
|
||||
padding-bottom: 0;
|
||||
}
|
||||
|
||||
.title-image-container {
|
||||
height: auto;
|
||||
margin-right: 20px;
|
||||
margin-left: 20px;
|
||||
}
|
||||
|
||||
.thumbnail-image{
|
||||
padding: 20px;
|
||||
}
|
||||
|
||||
.image-next{
|
||||
right: 5px;
|
||||
}
|
||||
|
||||
.image-prev{
|
||||
left: 5px;
|
||||
}
|
||||
|
||||
.navbar{
|
||||
-webkit-box-shadow: none;
|
||||
}
|
||||
|
||||
.navbarMenuWrapper{
|
||||
background-color: #f5f5f5;
|
||||
}
|
||||
|
||||
.navbarMenu>ul>li>a:hover{
|
||||
color: #000 !important;
|
||||
}
|
||||
|
||||
.navbarMenu{
|
||||
padding-right: 0;
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
.navbarMenu ul li{
|
||||
width: 100%;
|
||||
margin-bottom: 5px;
|
||||
}
|
||||
|
||||
.navbarMenu ul li a{
|
||||
color: #000;
|
||||
font-size: 18px;
|
||||
}
|
||||
|
||||
.product_wrapper>a:hover{
|
||||
color: #000 !important;
|
||||
}
|
||||
|
||||
.navbar-static-top, #navbar, .navbar-header, #navbar>.navbar-nav, #navbar>.navbar-nav>li>a{
|
||||
margin-bottom: 0;
|
||||
height: 100px !important;
|
||||
}
|
||||
|
||||
#navbar>.navbar-nav>li>a{
|
||||
padding-top: 35px;
|
||||
}
|
||||
|
||||
#pager{
|
||||
margin-bottom: 20px;
|
||||
}
|
||||
|
||||
.pagination>li>a{
|
||||
color: #000;
|
||||
background-color: #fff !important;
|
||||
}
|
||||
|
||||
.pagination>li>a:hover{
|
||||
color: #000;
|
||||
}
|
||||
|
||||
.pag-active a{
|
||||
color: #000 !important;
|
||||
}
|
||||
|
||||
.navbar-brand{
|
||||
color: #000 !important;
|
||||
letter-spacing: 4px;
|
||||
padding-left: 20px !important;
|
||||
padding-top: 20px !important;
|
||||
height: 100px !important;
|
||||
font-size: 55px !important;
|
||||
}
|
||||
|
||||
.navbar-brand-image, .navbar-brand{
|
||||
height: 80px;
|
||||
padding-left: 10px;
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.navbar-default .badge {
|
||||
background-color: #000;
|
||||
}
|
||||
|
||||
#btn_search{
|
||||
margin-top: 15px;
|
||||
}
|
||||
|
||||
.pushy-link, #empty-cart{
|
||||
border-color: #000;
|
||||
background-color: #000;
|
||||
}
|
||||
|
||||
.pushy-link:hover, .pushy-link:focus, .pushy-link:active, .pushy-link:active:hover,
|
||||
#empty-cart:hover, #empty-cart:focus, #empty-cart:active, #empty-cart:active:hover{
|
||||
border-color: #000;
|
||||
background-color: #000;
|
||||
}
|
||||
|
||||
.navActive>a{
|
||||
color: #000;
|
||||
margin-bottom: 0px;
|
||||
border-left: 5px solid #000;
|
||||
}
|
||||
|
||||
.navbar-static-top, #navbar, .navbar-header, #navbar>.navbar-nav, #navbar>.navbar-nav>li>a {
|
||||
background-color: #fff;
|
||||
}
|
||||
|
||||
.navbar-default .navbar-nav>li>a {
|
||||
color: #838b8f;
|
||||
font-size: 20px;
|
||||
}
|
||||
|
||||
.body_text{
|
||||
padding-top: 30px !important;
|
||||
}
|
||||
|
||||
.product-option-text {
|
||||
padding-top: 15px;
|
||||
padding-bottom: 0;
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 768px){
|
||||
.navbar-default .navbar-brand {
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.navbar-default .navbar-nav>li>a{
|
||||
font-size: 16px;
|
||||
}
|
||||
|
||||
.searchBarWrapper{
|
||||
padding-top: 10px;
|
||||
}
|
||||
|
||||
.navbarMenuWrapper{
|
||||
padding-left: 0px;
|
||||
padding-right: 0px;
|
||||
}
|
||||
|
||||
.navbarMenuOuter{
|
||||
padding-left: 0;
|
||||
padding-right: 0;
|
||||
}
|
||||
|
||||
.navActive>a {
|
||||
color: #fff !important;
|
||||
}
|
||||
|
||||
.navbarMenu {
|
||||
padding-right: 7.5px;
|
||||
padding-left: 7.5px;
|
||||
}
|
||||
|
||||
.navActive>a{
|
||||
color: white !important;
|
||||
background-color: #000;
|
||||
border-bottom: none;
|
||||
}
|
||||
|
||||
.footer {
|
||||
padding-top: 10px;
|
||||
}
|
||||
}
|
||||
|
|
@ -0,0 +1 @@
|
|||
@import url(https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.2/css/materialize.min.css);a{color:#000}.row .col{padding:0}fieldset{border:none}.pagelayout-wrapper{padding-top:30px;padding-bottom:30px}#frm_search,.search-bar-input,.search-bar-input .btn{padding-top:10px;height:45px}#frm_search{color:#000;padding-left:10px}input:not([type]):focus:not([readonly]),input[type=date]:not(.browser-default):focus:not([readonly]),input[type=datetime-local]:not(.browser-default):focus:not([readonly]),input[type=datetime]:not(.browser-default):focus:not([readonly]),input[type=email]:not(.browser-default):focus:not([readonly]),input[type=number]:not(.browser-default):focus:not([readonly]),input[type=password]:not(.browser-default):focus:not([readonly]),input[type=search]:not(.browser-default):focus:not([readonly]),input[type=tel]:not(.browser-default):focus:not([readonly]),input[type=text]:not(.browser-default):focus:not([readonly]),input[type=time]:not(.browser-default):focus:not([readonly]),input[type=url]:not(.browser-default):focus:not([readonly]),textarea.materialize-textarea:focus:not([readonly]){border-bottom:1px solid #000;-webkit-box-shadow:0 1px 0 0 #000;box-shadow:0 1px 0 0 #000}input:not([type]):focus:not([readonly])+label,input[type=date]:not(.browser-default):focus:not([readonly])+label,input[type=datetime-local]:not(.browser-default):focus:not([readonly])+label,input[type=datetime]:not(.browser-default):focus:not([readonly])+label,input[type=email]:not(.browser-default):focus:not([readonly])+label,input[type=number]:not(.browser-default):focus:not([readonly])+label,input[type=password]:not(.browser-default):focus:not([readonly])+label,input[type=search]:not(.browser-default):focus:not([readonly])+label,input[type=tel]:not(.browser-default):focus:not([readonly])+label,input[type=text]:not(.browser-default):focus:not([readonly])+label,input[type=time]:not(.browser-default):focus:not([readonly])+label,input[type=url]:not(.browser-default):focus:not([readonly])+label,textarea.materialize-textarea:focus:not([readonly])+label{color:#000}.searchMenuLocation-side{padding-right:0}.productsWrapper{padding-right:10px;padding-left:10px}.cart-body{padding:0}.searchBarWrapper{padding-right:0;padding-left:0}.content-body{margin-bottom:100px}.footer{padding-top:0}.footer h4{padding-top:25px;font-size:20px}.product-price{padding-bottom:0}.title-image-container{height:auto;margin-right:20px;margin-left:20px}.thumbnail-image{padding:20px}.image-next{right:5px}.image-prev{left:5px}.navbar{-webkit-box-shadow:none}.navbarMenuWrapper{background-color:#f5f5f5}.navbarMenu>ul>li>a:hover{color:#000!important}.navbarMenu{padding-right:0;padding-left:0}.navbarMenu ul li{width:100%;margin-bottom:5px}.navbarMenu ul li a{color:#000;font-size:18px}.product_wrapper>a:hover{color:#000!important}#navbar,#navbar>.navbar-nav,#navbar>.navbar-nav>li>a,.navbar-header,.navbar-static-top{margin-bottom:0;height:100px!important}#navbar>.navbar-nav>li>a{padding-top:35px}#pager{margin-bottom:20px}.pagination>li>a{color:#000;background-color:#fff!important}.pagination>li>a:hover{color:#000}.pag-active a{color:#000!important}.navbar-brand{color:#000!important;letter-spacing:4px;padding-left:20px!important;padding-top:20px!important;height:100px!important;font-size:55px!important}.navbar-brand,.navbar-brand-image{height:80px;padding-left:10px;padding-top:10px}.navbar-default .badge{background-color:#000}#btn_search{margin-top:15px}#empty-cart,.pushy-link{border-color:#000;background-color:#000}#empty-cart:active,#empty-cart:active:hover,#empty-cart:focus,#empty-cart:hover,.pushy-link:active,.pushy-link:active:hover,.pushy-link:focus,.pushy-link:hover{border-color:#000;background-color:#000}.navActive>a{color:#000;margin-bottom:0;border-left:5px solid #000}#navbar,#navbar>.navbar-nav,#navbar>.navbar-nav>li>a,.navbar-header,.navbar-static-top{background-color:#fff}.navbar-default .navbar-nav>li>a{color:#838b8f;font-size:20px}.body_text{padding-top:30px!important}.product-option-text{padding-top:15px;padding-bottom:0}@media only screen and (max-width:768px){.navbar-default .navbar-brand{padding-top:10px}.navbar-default .navbar-nav>li>a{font-size:16px}.searchBarWrapper{padding-top:10px}.navbarMenuWrapper{padding-left:0;padding-right:0}.navbarMenuOuter{padding-left:0;padding-right:0}.navActive>a{color:#fff!important}.navbarMenu{padding-right:7.5px;padding-left:7.5px}.navActive>a{color:#fff!important;background-color:#000;border-bottom:none}.footer{padding-top:10px}}
|
||||
Loading…
Reference in New Issue